Simple Head Turn
Tujuan
- Mahasiswa dapat membuat animasi kepala menoleh sederhana (simple head turn)
(http://misscaptainalex.wordpress.com)
Alat dan Bahan
- Wacom Intuos3
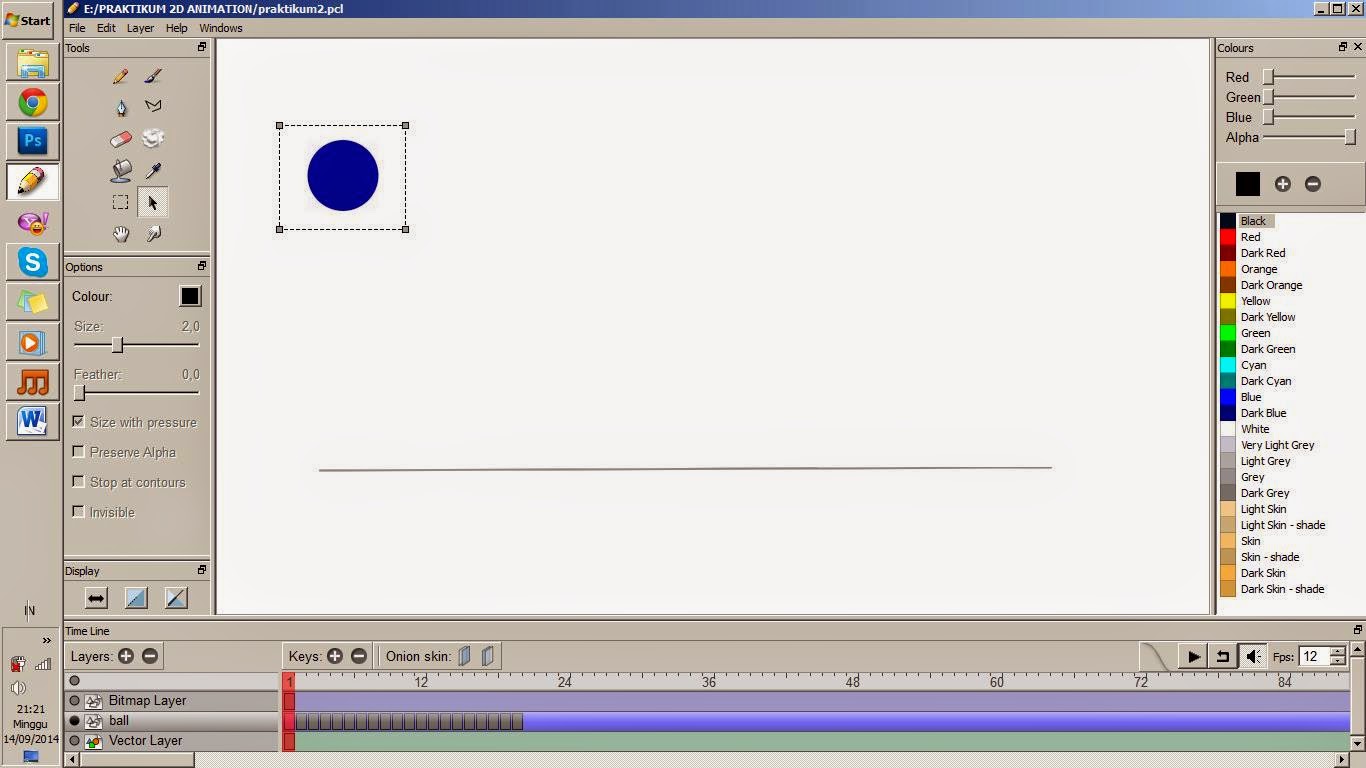
- Aplikasi Pencil 2D
Dasar Teori
Berikut adalah beberapa dasar teori yang dapat diterapkan untuk membuat animasi:
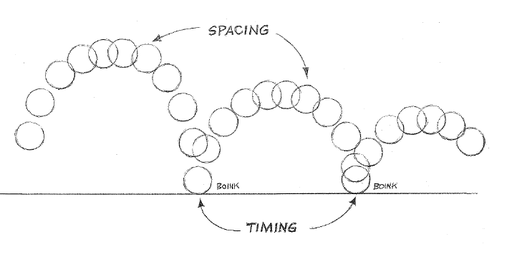
- Timing and Spacing
Timing berhubungan dengan durasi atau jumlah frame yang diperlukan oleh sebuah action. timing yang tepat akan membuat sebuah action tampil meyakinkan. berikut adalah penjelasan singkat tentang animasi yang menggunakan timing yang tepat versus animasi dengan timing yang kurang pas. Berikut adalah variasi-variasi spacing dalam proses pembuatan animasi.
2. Arcs
Arcs artinya lengkungan. secara umum, di dunia nyata, hampir tidak ada gerakan lurus atau diagonal sempurna. semuanya ada lengkungannya.
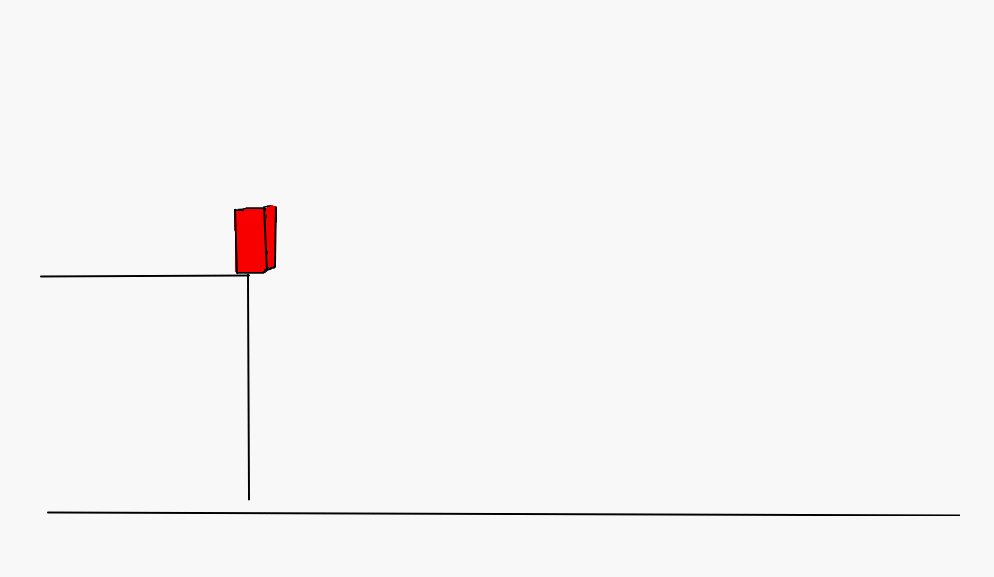
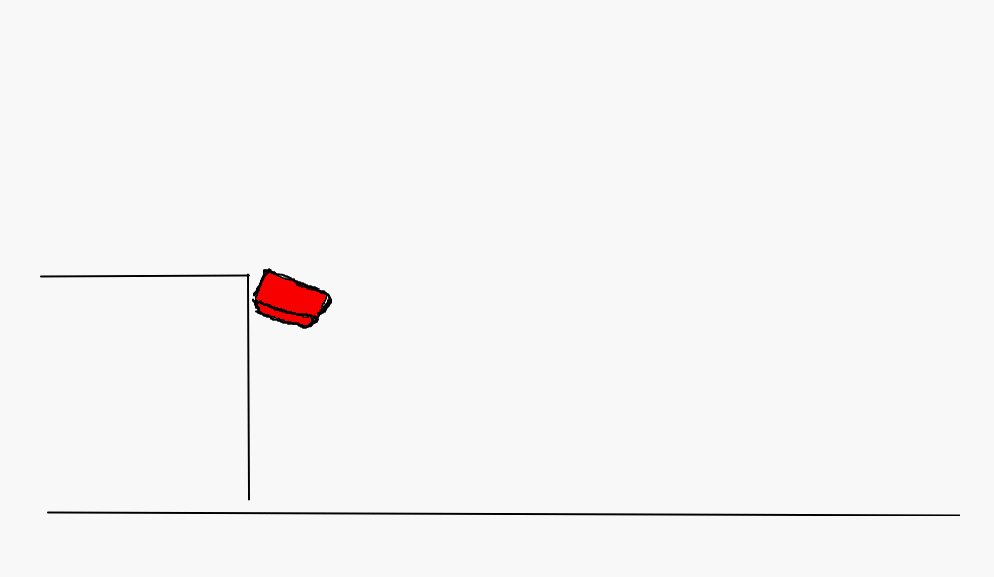
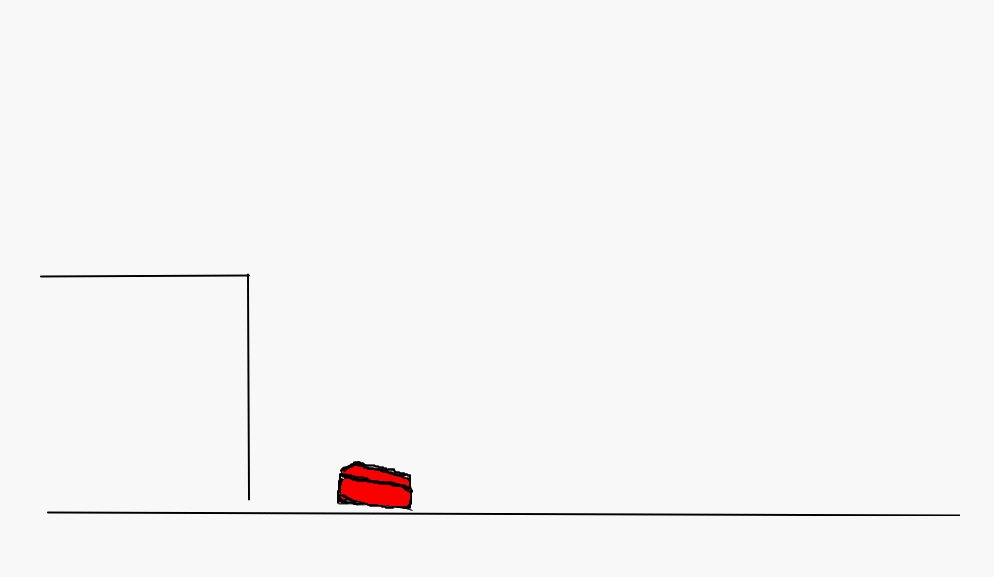
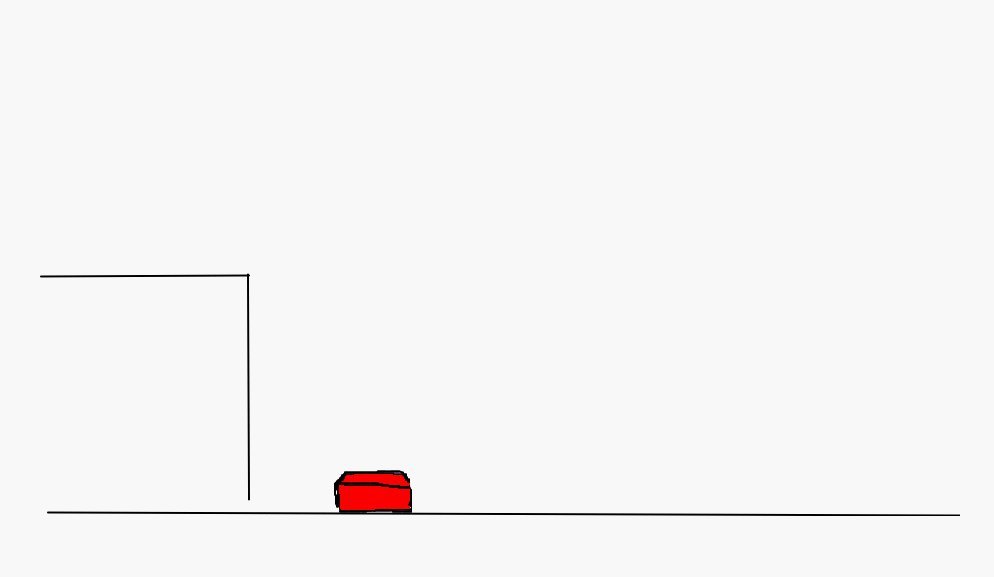
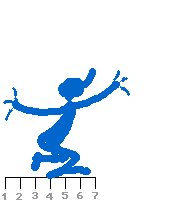
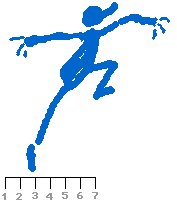
Hasil Percobaan
Referesi
- http://misscaptainalex.wordpress.com/animation/51-animation-exercises/
- http://hiwulan.blogspot.com/2014/09/praktikum-2-bouncing-ball-with-slow-in.html
- http://www.theanimatorssurvivalkit.com/volumes_1_4.html
- http://www.angryanimator.com/word/2010/11/26/animation-tutorial-1-bouncing-ball/
- http://blog.ishback.com/?p=468