Ball Bouncing Across The Screen
Tujuan
- Mahasiswa dapat membuat animasi dengan menggunakan software Pencil 2D.
- Mahasiswa dapat membuat animasi bola memantul seperti berikut

Alat dan Bahan
- Wacom Intuos3
- Aplikasi Pencil 2D
Dasar Teori
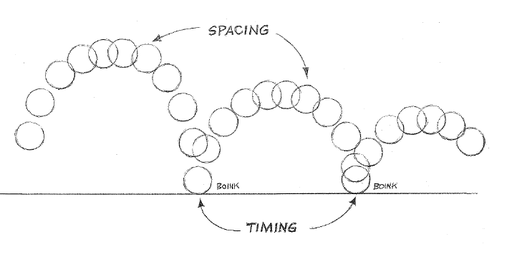
Latihan ini merupakan latihan lanjutan dari bouncing ball no decay. Kali ini, bola yang dibuat memiliki decay, yaitu tinggi pantulan berikutnya lebih rendah dari pantulan sebelumnya. Selain itu, bola ini tidak hanya bergerak ke atas dan bawah tapi juga ke kiri dan ke kanan.
Percobaan
Dalam membuat sebuah animasi, diperlukan software pendukung. Kini, ada banyak sekali software-software open source gratis, namun kali ini saya akan berbagi tentang tutorial dasar membuat sebuah animasi menggunakan software "Pencil 2D". Berikut adalah langkah-langkah untuk membuat animasi bola memantul.
Dalam membuat sebuah animasi, diperlukan software pendukung. Kini, ada banyak sekali software-software open source gratis, namun kali ini saya akan berbagi tentang tutorial dasar membuat sebuah animasi menggunakan software "Pencil 2D". Berikut adalah langkah-langkah untuk membuat animasi bola memantul.
- Buka aplikasi Pencil 2D.
- Pilih layer bitmap, lalu buat garis pada workspace dengan menggunakan polyline tool.
- Buat pola untuk pergerakan bola agar terlihat natural.
- Selanjutnya, buat layer bitmap baru untuk membuat objek berupa lingkaran dengan menggunakan sketch tool atau brush tool.
- Klik objek lingkaran dengan menggunakan select tool, kemudian copy dengan menekan ctrl+c.
- Tambahkan frame, kemudian paste lingkaran dan geser sedikit demi sedikit.
- Ulangi langkah diatas beberapa kali dengan terus menggeser lingkaran sedikit demi sedikit pada setiap frame baru hingga sesuai dengan pergerakan bola memantul.
- Jika sudah selesai, lihat hasil dengan klik tombol play dan loop.
- Untuk menyimpan file, klik menu File-Save As.
- Untuk mengeksport hasil animasi, klik menu File-Eksport-Flash/SWF.
Hasil Percobaan







No comments:
Post a Comment
Don't be a silent reader! ;)